Slecht webdesign zorgt voor tegenvallende bezoekersaantallen vanuit de organische zoekresultaten bij Google. Ik doel dan niet op het technische deel van webdesign als slecht geoptimaliseerde code, maar specifiek zaken als wel of niet responsive webdesign en de indeling van de bladspiegel. Waar moet je als webdesigner nu op letten (en ook als opdrachtgever als je het design goedkeurt)?
Slecht webdesign zorgt voor tegenvallende bezoekersaantallen vanuit de organische zoekresultaten bij Google. Ik doel dan niet op het technische deel van webdesign als slecht geoptimaliseerde code, maar specifiek zaken als wel of niet responsive webdesign en de indeling van de bladspiegel. Waar moet je als webdesigner nu op letten (en ook als opdrachtgever als je het design goedkeurt)?
Screenshots in Google zoekresultaten
Google heeft bedacht dat het meer advertentie omzet oplevert als de bezoekers zolang mogelijk rondhangen op de zoekmachine. Vanuit die gedachte plaatste de zoekmachine naast de zoekresultaten een klein grijs pijltje die bij een mouseover een screenshot (instant preview) laat zien van je website. Ook heeft Google in het verleden onderzoek gedaan naar deze preview functie en gebruikerstevredenheid, en dat nam toe met 5%. Allemaal leuk en aardig, maar wat betekent het nu effectief voor de webdesigner of opdrachtgever? Google geeft zelf als advies:
-
Keep your pages clearly laid out and structured, with a minimum of distractions or extraneous content. This is always good advice, since it improves the experience for visitors, and the simplicity and clarity of your site will be apparent via Instant Previews.
-
Try to avoid interstitial pages, ad pop-ups, or other elements that interfere with your content. In some cases, these distracting elements may be picked up in the preview of your page, making the screenshots less attractive.
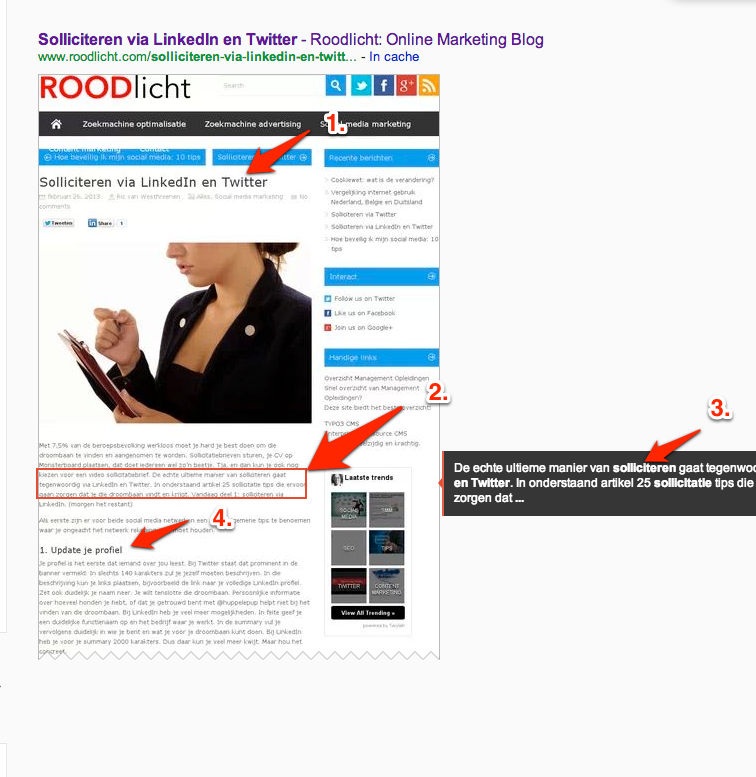
Maar wat betekent dat nu echt? Ik heb eens gekeken hoe ROODlicht te zien is in deze instant preview. Zoals je kunt zien in het screenshot hieronder, valt de gehele rechterkolom weg.
Wat dan wel weer goed is, is dat de titel van het artikel heel goed leesbaar is (bij 1.). En dan zie je gelijk ook de voordelen van subkopjes (4.). Ook die zijn redelijk goed leesbaar. En als extraatje geeft Google bij Instant Preview nog een uitsnede van relevante tekst (2. en 3.). Ook niet onbelangrijk, het merk ROODlicht is zeer goed zichtbaar.
Kijken we vervolgens naar een voorbeeld van Smashing Magazine, dan zie je verschillende problemen ontstaan.
In de drie afbeeldingen zien we (van links naar rechts), de gewone browser weergave, de iPad weergave, en de instant preview weergave. De normale browser weergave toont een onderverdeling van 4 kolommen. In de instant preview is dat gereduceerd tot twee kolommen. Tevens is het menu naar boven geschoven. Wat dus opvalt, is dat de instant preview gebruikmaakt van de responsive webdesign van Smashing Magazine, zoals te zien is in de iPad versie. Net als bij ROODlicht.com. Heel jammer is het dan wel dat het merk linksboven niet leesbaar is. En dat de contrastratio van de verschillende subkopjes op deze grootte ook niet te lezen zijn. Ook valt op dat er een popup op de site zit. Deze wordt uiteraard gewoon mee genomen in de instant preview.
Duidelijk is dan wel weer de titel van het artikel. Die is goed leesbaar.
Responsive Webdesign belangrijk voor zoekmachine optimalisatie?
Responsive webdesign helpt niet bij het verkrijgen van een hogere positie. Dat moet je toch echt doen op de standaard wijze. Echter, het mag duidelijk zijn dat het belangrijk genoeg is om goed getoond te worden in de instant preview op een zichtbare en leesbare wijze. Het lijkt erop dat de breedte die Google hanteert zo om en nabij de 1024 pixels ligt. Dit wordt gereduceerd naar 300 pixels breedte. Dus, dan begrijp je dat de boel aardig verkleind wordt. Het voordeel van Responsive Webdesign komt dan snel om de hoek kijken. Met Responsive Webdesign kun je bepalen hoe de site eruit ziet bij een breedte van 1024 pixels. Als je dan zorgt voor een opzet zoals hieronder opgemaakt, dan is het prettig leesbaar en zal dit zorgen voor een hogere doorklikratio.
 (bron)
(bron)
Wat kunnen we hier van leren?
Het belangrijkste is wel dat Responsive Webdesign onderdeel uitmaakt van zoekmachine optimalisatie, als je de optimalisatie voor instant preview meeneemt in je opdracht. Waar zul je verder nog meer op moeten letten?
- de titel en subkopjes van je pagina moeten goed leesbaar zijn. Dus denk aan contrastratio en lettergrootte
- gebruik je specifieke fonts, dan loop je het risico dat die niet gerendered worden door instant preview, en dan val je terug op de standaardlettertypes. Dus als je design sterk leunt op de vormgeving met lettertypes, overweeg dat dan nogmaals
- denk aan contrastratio. Alles wordt fiks verkleint, en als je contrastratio te laag is, dan is het niet meer leesbaar. Een goed handvat vormen de regels van de Webrichtlijnen.
- gebruik je zoiets als Silverlight, dat wordt helaas niet ondersteund. Ondersteund worden: JavaScript, AJAX, CSS3, frames, en iframes. Flash wordt ook ondersteund, tenzij het te lang duurt om te laden. (bron)
- heb je een popup, bijvoorbeeld als als onderdeel van de cookiewet, besef dan, dat dit ook in de preview getoond wordt. Een oplossing is om dan in je code op te nemen dat de bot van Google standaard deze popup niet te zien krijgt.
- Google past een sterke reductie van afbeeldingen toe. Dus kleuren als rood, oranje en paars hebben de neiging behoorlijk lelijk over te komen.