If your new website is not suitable for mobile devices, you’re missing a lot of possible customers. So what happens, all of the internet is flooded with websites that use responsive design as content strategy. Most built according to the bootstrap concept/framework. And yes, it is awfully nice to see that the website adapts to the device that you visit the website with. But, does that communicate the message you want to send out to visitors on a smartphone or tablet?
This article is our first article in our series about the ‘end’ of Responsive Web Design. Also, read our second article ‘Responsive web design is nearing its expiry date‘.
Why Responsive Design is wrong as content strategy
Yes, you read that right. Responsive Design is in itself the wrong Content Strategy. That does not mean that I do not like Responsive Design, no. The fact that it is a mere reshuffling of blobs of content is not a Content Strategy. It’s just a reshuffling of blobs of content.
No more, no less. Just to make it fit on your screen. It’s like having a bar with a parking place, but not serving any non-alcoholic beverages. It’s like widening the paths in your supermarket for people with disabilities, but not providing products that are accessible or special products for people with diabetes.
Last week I was talking to someone who has achieved quite a lot in the field of entrepreneurship within the online world. We were talking about our fascination with online. So we came to the subject of mobile internet and content that was offered. We both agreed that no one is waiting for the way content is offered right now. Like large blobs of text on your smartphone screen.
Maybe if you travel by train, for an hour and that’s one way to pass the time. But the way content is formatted by just reshuffling blobs of text, that’s no Content Strategy. However, it does not mean that we should leave out most of the content because you could think that a user with a smartphone does not want to read all of it.
No, it just means that Responsive Design is no Content Strategy, it’s just a technical concept, and that is wrong.
Responsive design has nothing to do with content strategy
Responsive design is a poor man’s content strategy to address multiple channels. Perhaps a technical masterpiece, but it adds nothing to the transmission of a message. It helps nothing with the basics of content strategy: the transfer of certain key messages to your target audience.
Indeed, there is also such a thing as a need. When I use a smartphone, I have other needs, then when I’m on a desktop. Responsive design – solely – does not respond to that fact. It’s a technical trick that will make everything fit on my screen and makes it readable.
However, it has nothing to do with the ability to transfer the right message. That’s what Brett Atwood (Assistant Professor Washington State University) means whenever you make content, you need to be aware that: “content might be re-distributed and / or re-purposed in other channels of delivery” (source)
Structured Content as the basis for Content Strategy
With thanks to Structured Content, the technique still plays an important role within Content Strategy. Structured Content is “content [That] can be disassembled and reassembled to create new information products on-the-fly, based upon context.” (Cleve Gibbon, CTO Cognifide). Concretely this means that content that is stored can adapt to the way in which it is consulted.
This is because I have other needs as I see the content on a tablet, smartphone or perhaps soon on Google Glass or iWatch, and I do not want to be fixed on the concept web. Or as Rachel Lovinger of Razorfish nicely describes: “Simply put, digital content needs to be free – to go where and when people want it most. The more structure you put content into the freer it will become. ” (source)
So, what will it be?
As always, we are guided by the systems that are made available to us. Content Management Systems that blocks us by being tools that let is put unstructured text on pages (or only minimally structured through semantics). Practice indicates that there is a need to come to a content strategy that is unbound but structured. This need is great, and content tools have to adjust to the context.
The question is only what tools help editors to publish to multiple channels? The TYPO3 community is already working on that. Rasmus Skjoldan (TYPO3 Neos UX Lead) asked the following question in his quest for the best user interface for TYPO3 Neos (the new TYPO3 content management system):
“I want to build a tool that helps the brain simultaneously publish to multiple unknown media independent from form, what are my options then? And what processes should I start to get closer to answering it?”The answer he received from Leisa Reichelt: “Commit to multichannel. Get people to think about better content in a more structured way.”. (source)
TYPO3 Neos and structured content
To publish structured content, you need an entirely new content management system. Most existing systems have too many restrictions. That’s why the TYPO3 Community set out on a quest to develop a new content management system from the ground up to address Content Strategy as the basis for effective web communication.
The new product is called TYPO3 Neos. This content management system provides the ability to work with Structured Content from the idea that editors either work in wireframe mode, or in one of the persona-based user interfaces. Since the persona-based user interfaces can be built by the TYPO3 Agency that provides the TYPO3 Services, it will fit exactly on the Content Strategy the content editor needs. And so it all comes back together. Content, technology and design.
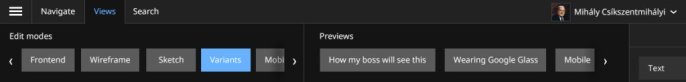
That this is a difficult concept, that’s for sure. To that extent, the idea that someone can build custom preview interfaces on top of a CMS will be one of the strongest USP’s of TYPO3 Neos. So you get a situation (as currently conceived) of different editing modes and different preview modes. See, for example, a mockup below.
Don’t get me wrong; it is not a method to simulate devices like a smartphone or Google Glass. It goes much further. It is an actual preview of a situation. Hence the persona thought and a whole range of other possibilities as a preview:
- identical content in different templates
- identical content on various websites
- identical content on different channels
- show in search (for instance Google)
- preview on social media
- personalised content
- A/B testing variations
- different workflow situations
- different languages
- …and also different devices and responsive design previews
TYPO3 Neos tailored to the content strategist
Websites of today and tomorrow are more about reusing content, placing structured content available for multiple channels. A content management system should be able to facilitate that. The omens for TYPO3 Neos are looking exceptionally well. Therefore I conclude with the following mockup:

NB. all mockups are made by Rasmus Skjoldan (Neos UX lead) and can be viewed on his website.
This article is the first in our series about the ‘end’ of Responsive Web Design. Also, read our second article ‘Responsive web design is nearing its expiry date‘.
[divider style=”none”]
Ric van Westhreenen
Ric van Westhreenen is a Netizen, has his academic degrees in social sciences and consumer behaviour. He has written numerous articles about online marketing, advertising and open source. He is the Vice President of the TYPO3 Association, a non-profit organisation that represents the interests of organisations using TYPO3 software. He is also a serial entrepreneur. ROODlicht being the third company he founded. Ric lives in the Netherlands. [more about me]