Als je op dit moment je nieuwe website niet geschikt maakt voor mobiele apparaten, dan mis je de boot. Dus wordt de markt overspoeld met websites die responsive zijn. Het merendeel gebouwd volgens het bootstrap concept/framework. En ja, het is hartstikke mooi om te zien dat de website zich mooi aanpast aan het apparaat waarmee je de website bezoekt.
En daar gaat het mis
Ja, je leest het goed. En daar gaat het mis. Vorige week zat ik te praten met iemand die best wel iets bereikt had op het gebied van ondernemerschap binnen de online wereld. We raakten enigszins van het onderwerp af door onzer beider fascinatie voor online. Zo kwamen we op het onderwerp mobiel internet en de content die dan werd aangeboden. We concludeerden uiteindelijk dat niemand zit te wachten op lappen tekst op je smartphone schermpje. Misschien als je een uur moet reizen in de trein, en dat is dan een manier om de tijd te doden. Maar responsive design is ten dode op geschreven. Het is een technisch concept, en daar gaat het dus mis.
Responsive design heeft niks te maken met Content
Responsive design is ‘a poor man’s content strategy to address multiple channels‘. Wellicht een technisch hoogstandje, maar het draagt niks bij aan het overbrengen van een boodschap. Het helpt helemaal niks met de basis van content strategie: het overbrengen van bepaalde kernboodschappen aan je doelgroep. Er is namelijk ook nog zoiets als een behoefte. Als ik een smartphone gebruik, heb ik een andere behoefte, dan als ik achter een desktop zit. Responsive design speelt daar niet op in. Dat is een technisch trucje dat ervoor zorgt dat alles op mijn schermpje past en leesbaar is. Echter, het heeft niks te maken met de mogelijkheid om die kernboodschap over te brengen. Brett Atwood (assistent-professor Washington State University) schrijft: “content might be re-distributed and/or re-purposed in other channels of delivery” (bron)
Structured Content als basis voor Content Strategie
Komt techniek dan toch nog om de hoek kijken bij de invulling van een Content Strategie? Jazeker! Dat is dankzij Structured Content. Structured Content is “content [that] can be disassembled and reassembled to create new information products on -the-fly, based upon context.” (Cleve Gibbon, CTO Cognifide). Concreet betekent dat content op een gestructureerde wijze wordt opgeslagen dat het mogelijk wordt dat het zich aanpast aan de wijze waarop het wordt geraadpleegd. Dit omdat ik andere behoeftes heb als ik de content raadpleeg op een tablet, smartphone of misschien straks wel op Google Glass of iWatch, en ik dus niet vast wil zitten aan het concept webpagina. Of zoals Rachel Lovinger van Razorfish zo mooi omschreef: “Simply put, digital content needs to be free – to go where and when people want it most. The more structure you put into content the freer it will become.“ (bron)
Dus, wat wordt het?
Zoals altijd worden we geleid door de systemen die ons ter beschikking worden gesteld. Content Management Systemen die ons blokken ongestructureerde teksten laten plaatsen (of slechts minimaal gestructureerd via semantiek). De praktijk geeft aan dat de behoefte er is om te komen tot een content strategie dat ongebonden is maar gestructureerd. Die noodzaak is groot, en zal zich aan moeten passen aan de context. De vraag is dan alleen welke tools helpen redacteuren om te kunnen publiceren voor meerdere kanalen? De TYPO3 Community is daar inmiddels al mee bezig. Zo stelde Rasmus Skjoldan de volgende vraag in zijn zoektocht naar de beste User Interface voor het later dit jaar te lanceren TYPO3 Neos (het nieuwe TYPO3 content management systeem): “I want to build a tool that helps the brain simultaneously publish to multiple unknown media independent from form, what are my options then? And what processes should I start to get closer to answering it?” Het antwoord dat hij kreeg van Leisa Reichelt was: “Commit to multichannel. Get people to think about content in a better more structured way”. (bron)
TYPO3 Neos en gestructureerde content
Om gestructureerde content te kunnen publiceren heb je een geheel nieuw content management systeem nodig. Bestaande systemen kennen teveel beperkingen. Het nieuwe product van TYPO3 is genaamd Neos. Dit content management systeem biedt de mogelijkheid om vanuit gestructureerde content te werken. De gedachtegang is dat redacteuren ofwel in de wireframe modus, danwel in een van de persona-based user interfaces kunnen werken die samengesteld zijn door het bureau dat het content management systeem heeft ingericht. En zo komt alles weer bij elkaar. Content, techniek en design. Maar bedacht vanuit gestructureerde content.
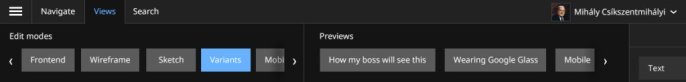
Dat dit een lastig concept is, dat wordt wel degelijk beseft. In zoverre is de gedachte nu dat er bovenop het CMS een User Interface Framework komt dat door bureau’s ingericht kan worden. Zo krijg je een situatie (zoals nu bedacht) van verschillende edit-modes en verschillende preview-modes. Zie bijvoorbeeld een mockup hieronder.
Begrijp me niet verkeerd, het is dus geen methode om een soort apparaat als een smartphone of Google Glass te simuleren. Het gaat veel verder. Het is een daadwerkelijke preview van een situatie. Vandaar ook de persona gedachte en een hele reeks aan andere preview mogelijkheden als (maar niet uitsluitend):
- Dezelfde content in verschillende templates
- Dezelfde content op verschillende websites
- Dezelfde content op totaal verschillende kanalen
- De weergave in search (Google bijvoorbeeld)
- De weergave op sociale media
- Gepersonaliseerde content
- A/B testing variaties
- Verschillende workflow situaties
- Verschillende talen
- …en ook verschillende apparaten en responsive design opmaken
TYPO3 Neos is afgestemd op de content strateeg
Websites anno nu en straks gaan meer over het hergebruik van content, het plaatsen en doorplaatsen van gestructureerde content beschikbaar voor meerdere kanalen. Een content management systeem moet daarvoor geschikt zijn. De voortekenen voor TYPO3 Neos zijn gunstig. Ik sluit daarom af met onderstaande mockup:

NB. alle mockups zijn afkomstig van Rasmus Skjoldan (Neos UX lead)